Tema: Re: radau, kB
Data: 2016-02-26 14:57:37
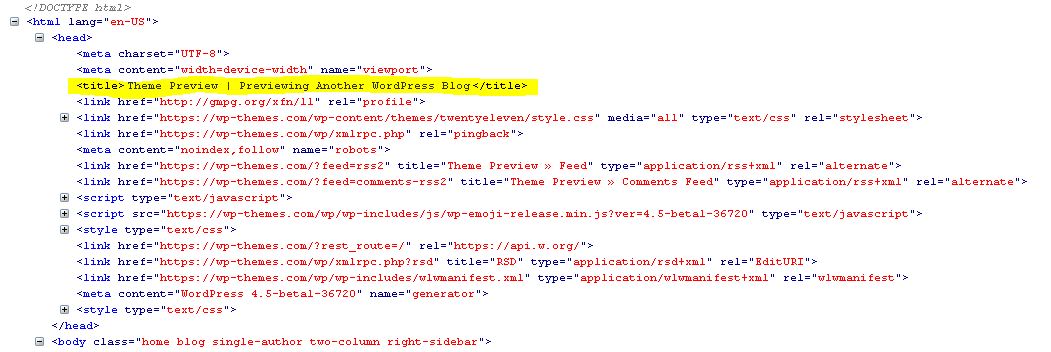
Na, aš nesu tas, kuris raukia šiuose koduose, kaip suprantu, lyg ir atskirai:
<meta name="viewport" content="width=device-width" />
<title><?php
global $page, $paged;
wp_title( '|', true, 'right' );
bloginfo( 'name' );
$site_description = get_bloginfo( 'description', 'display' );
?></title>
"Pjero" <TRINTIok.lt@hotmail.com> wrote in message news:napcio$70r$1@trimpas.omnitel.net...
> <?php
> /**
> * Header template for the theme
> *
> * Displays all of the <head> section and everything up till <div
> id="main">.
> *
> * @package WordPress
> * @subpackage Twenty_Eleven
> * @since Twenty Eleven 1.0
> */
> ?><!DOCTYPE html>
> <!--[if IE 6]>
> <html id="ie6" <?php language_attributes(); ?>>
> <![endif]-->
> <!--[if IE 7]>
> <html id="ie7" <?php language_attributes(); ?>>
> <![endif]-->
> <!--[if IE 8]>
> <html id="ie8" <?php language_attributes(); ?>>
> <![endif]-->
> <!--[if !(IE 6) & !(IE 7) & !(IE 8)]><!-->
> <html <?php language_attributes(); ?>>
> <!--<![endif]-->
> <head>
> <meta charset="<?php bloginfo( 'charset' ); ?>" />
> <meta name="viewport" content="width=device-width" />
> <title><?php
> // Print the <title> tag based on what is being viewed.
> global $page, $paged;
>
> wp_title( '|', true, 'right' );
>
> // Add the blog name.
> bloginfo( 'name' );
>
> // Add the blog description for the home/front page.
> $site_description = get_bloginfo( 'description', 'display' );
> if ( $site_description && ( is_home() || is_front_page() ) )
> echo " | $site_description";
>
> // Add a page number if necessary:
> if ( ( $paged >= 2 || $page >= 2 ) && ! is_404() )
> echo esc_html( ' | ' . sprintf( __( 'Page %s', 'twentyeleven' ), max(
> $paged, $page ) ) );
>
> ?></title>
> <link rel="profile" href="http://gmpg.org/xfn/11" />
> <link rel="stylesheet" type="text/css" media="all" href="<?php bloginfo(
> 'stylesheet_url' ); ?>" />
> <link rel="pingback" href="<?php bloginfo( 'pingback_url' ); ?>" />
> <!--[if lt IE 9]>
> <script src="<?php echo get_template_directory_uri(); ?>/js/html5.js"
> type="text/javascript"></script>
> <![endif]-->
> <?php
> /*
> * We add some JavaScript to pages with the comment form
> * to support sites with threaded comments (when in use).
> */
> if ( is_singular() && get_option( 'thread_comments' ) )
> wp_enqueue_script( 'comment-reply' );
>
> /*
> * Always have wp_head() just before the closing </head>
> * tag of your theme, or you will break many plugins, which
> * generally use this hook to add elements to <head> such
> * as styles, scripts, and meta tags.
> */
> wp_head();
> ?>
> </head>
>
> <body <?php body_class(); ?>>
> <div id="page" class="hfeed">
> <header id="branding" role="banner">
> <hgroup>
> <h1 id="site-title"><span><a href="<?php echo esc_url( home_url( '/'
> ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a></span></h1>
> <h2 id="site-description"><?php bloginfo( 'description' ); ?></h2>
> </hgroup>
>
> <?php
> // Check to see if the header image has been removed
> $header_image = get_header_image();
> if ( $header_image ) :
> // Compatibility with versions of WordPress prior to 3.4.
> if ( function_exists( 'get_custom_header' ) ) {
> /*
> * We need to figure out what the minimum width should be for our
> featured image.
> * This result would be the suggested width if the theme were to
> implement flexible widths.
> */
> $header_image_width = get_theme_support( 'custom-header', 'width' );
> } else {
> $header_image_width = HEADER_IMAGE_WIDTH;
> }
> ?>
> <a href="<?php echo esc_url( home_url( '/' ) ); ?>">
> <?php
> /*
> * The header image.
> * Check if this is a post or page, if it has a thumbnail, and if
> it's a big one
> */
> if ( is_singular() && has_post_thumbnail( $post->ID ) &&
> ( /* $src, $width, $height */ $image =
> wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), array(
> $header_image_width, $header_image_width ) ) ) &&
> $image[1] >= $header_image_width ) :
> // Houston, we have a new header image!
> echo get_the_post_thumbnail( $post->ID, 'post-thumbnail' );
> else :
> // Compatibility with versions of WordPress prior to 3.4.
> if ( function_exists( 'get_custom_header' ) ) {
> $header_image_width = get_custom_header()->width;
> $header_image_height = get_custom_header()->height;
> } else {
> $header_image_width = HEADER_IMAGE_WIDTH;
> $header_image_height = HEADER_IMAGE_HEIGHT;
> }
> ?>
> <img src="<?php header_image(); ?>" width="<?php echo esc_attr(
> $header_image_width ); ?>" height="<?php echo esc_attr(
> $header_image_height ); ?>" alt="<?php echo esc_attr( get_bloginfo(
> 'name', 'display' ) ); ?>" />
> <?php endif; // end check for featured image or standard header ?>
> </a>
> <?php endif; // end check for removed header image ?>
>
> <?php
> // Has the text been hidden?
> if ( 'blank' == get_header_textcolor() ) :
> ?>
> <div class="only-search<?php if ( $header_image ) : ?>
> with-image<?php endif; ?>">
> <?php get_search_form(); ?>
> </div>
> <?php
> else :
> ?>
> <?php get_search_form(); ?>
> <?php endif; ?>
>
> <nav id="access" role="navigation">
> <h3 class="assistive-text"><?php _e( 'Main menu', 'twentyeleven' );
> ?></h3>
> <?php /* Allow screen readers / text browsers to skip the navigation
> menu and get right to the good stuff. */ ?>
> <div class="skip-link"><a class="assistive-text"
> href="#content"><?php _e( 'Skip to primary content', 'twentyeleven' );
> ?></a></div>
> <?php if ( ! is_singular() ) : ?>
> <div class="skip-link"><a class="assistive-text"
> href="#secondary"><?php _e( 'Skip to secondary content', 'twentyeleven'
> ); ?></a></div>
> <?php endif; ?>
> <?php /* Our navigation menu. If one isn't filled out, wp_nav_menu
> falls back to wp_page_menu. The menu assigned to the primary location is
> the one used. If one isn't assigned, the menu with the lowest ID is
> used. */ ?>
> <?php wp_nav_menu( array( 'theme_location' => 'primary' ) ); ?>
> </nav><!-- #access -->
> </header><!-- #branding -->
>
>
> <div id="main">
>
>
>
3Dastronomyagricultureaudioautosautos.audiautos.audioautos.binariesautos.bmwautos.clubautos.fordautos.hondacrxautos.japanautos.mercedesautos.opelautos.sportautos.volvoautos.vwaviaavia.binariesbankcardsbinariesbooksbuildingcinemacommercecomp.hardwarecomp.softwarecomp.lietuvinimascomp.networksculturedarbas.ieskaudarbas.siulaudesigneconomicselectronicsfaunafauna.aquafauna.binariesfishingflorafotofoto.binariesgamesgames.csgames.onlinegsmgurmanaihumourhumour.binariesinternetlawmicrosoftmotomusicmusic.binariesmusic.instrumentsmusic.LT.binariesnavigacijaphppoliticsprogrammingrpgsportstudyingsveikatatalktesttranslationtransportationtraveltravel.binariestvunixvideovideo.binarieswatersportswwwwww.flashpdaautos.supermama.ltmobiledarbasretro.3Dretro.agricultureretro.astronomyretro.audioretro.autosretro.autos.audiretro.autos.audioretro.autos.binariesretro.autos.bmwretro.autos.clubretro.autos.fordretro.autos.hondacrxretro.autos.japanretro.autos.mercedesretro.autos.opelretro.autos.sportretro.autos.supermamaretro.autos.supermama.ltretro.autos.volvoretro.autos.vwretro.aviaretro.avia.binariesretro.bankcardsretro.beosretro.binariesretro.booksretro.buildingretro.cinemaretro.commerceretro.compretro.comp.hardwareretro.comp.lietuvinimasretro.comp.networksretro.comp.softwareretro.cultureretro.darbasretro.darbas.ieskauretro.darbas.siulauretro.designretro.economicsretro.electronicsretro.e-vejasretro.faunaretro.fauna.aquaretro.fauna.binariesretro.fishingretro.floraretro.fotoretro.foto.binariesretro.gamesretro.games.csretro.games.onlineretro.games.rpgretro.genealogijaretro.gsmretro.gurmanairetro.humourretro.humour.binariesretro.internetretro.YZFretro.YZF.nebukretro.YZF.nebuk.netikintisretro.YZF.nebuk.netikintis.bukretro.YZF.nebuk.netikintis.buk.tikintisretro.lawretro.microsoftretro.mobileretro.motoretro.musicretro.music.binariesretro.music.instrumentsretro.music.LTretro.music.LT.binariesretro.navigacijaretro.newsretro.news.taisyklesretro.newuserretro.pdaretro.phpretro.politicsretro.programmingretro.rpgretro.sportretro.studyingretro.sveikataretro.talkretro.translationretro.transportationretro.travelretro.travel.binariesretro.tvretro.unixretro.videoretro.video.binariesretro.watersportsretro.wwwretro.www.flashdiylt.rkm.news.announcelt.rkm.news.newuser